Untuk mendapatkan hasil dari kode yang diperkenalkan di bawah ini langkah yang wajib dilakukan adalah memasang gadget Entry populer. Untuk mendapatkan Gadget Entry popular dapat dilakukan sebagai berikut, yaitu:
1. Sign in di blog
2. Klik Rancangan
3. Klik Add gadget
4. Pilih Entry Popular
5. Atur Jumlah artikel yang ingin ditampilkan dengan mencentang/menandai kotak yang tersedia.
6. Klik Simpan agar widget tersebut
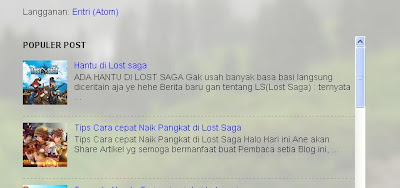
Dengan melakukan 6 langkah yang dijelaskan di atas blog anda sudah memiliki widget entry popular. Langkah selanjutnya adalah membuat Widegt Entry populer ini menjadi berbentuk scroll box sehingga memungkinkan pengujung dapat melihat artikel-artikel didalamnya dengan menggunakan mouse.
Cara membuat scroll box widget entry populer dapat dilakukan dengan langkah-langkah yang dijelaskan di bawah ini. Langkah yang akan ditempuh di bawah ini bloger sedang berada pada posisi halaman rancangan (setelah sign in). Caranya sebagai berikut, yaitu:
1. Klik Edit HTML
2. Cari kode ]]></b:skin>. Untuk memudahkan menemukannya gunakan Ctrl F lalu masukan kode ]]> pada teks box yang muncul pada bagian bawah screen (layar) komputer/laptop yang digunakan.
3. Copy kode di bawah ini dan tempatkan di atas atau sebelum ]]></b:skin>
#PopularPosts1.widget{
height: 270px;
width: 555px;
overflow:auto;
}
Keterangan:
270px adalah tinggi kolom widget
555px adalah lebar kolom widget
4. Klik Simpan Template untuk menyimpan perubahan.
5. Klik Lihat untuk melihat hasilnya.
Sumber : http://ne-gen.blogspot.com/2012/09/membuat-artikel-populer-dengan-scroll.html?showComment=1361247894360#c3670244001951090625






makasih sob, blog saya jadi ada scroolnya juga
BalasHapusnice bro..
BalasHapusYang Auto scrool donk friend
BalasHapus